4.1. VS Code and Docker
Our software is provided as a Docker image and can therefore be easily integrated into modern software development environments. In this example, Visual Studio Code (referred to as VS Code in the following) is used as the integrated development environment (IDE), but you can of course also use the IDE of your choice.
Note
Please follow the instructions for installation and license activation for the voraus.core before proceeding with the following manual.
4.1.1. Install VS Code Dev Containers
The VS Code extension Dev Containers enables user-friendly development within Docker containers. If you are interested in further information, please read the articles Developing inside a Container and Dev Containers tutorial.
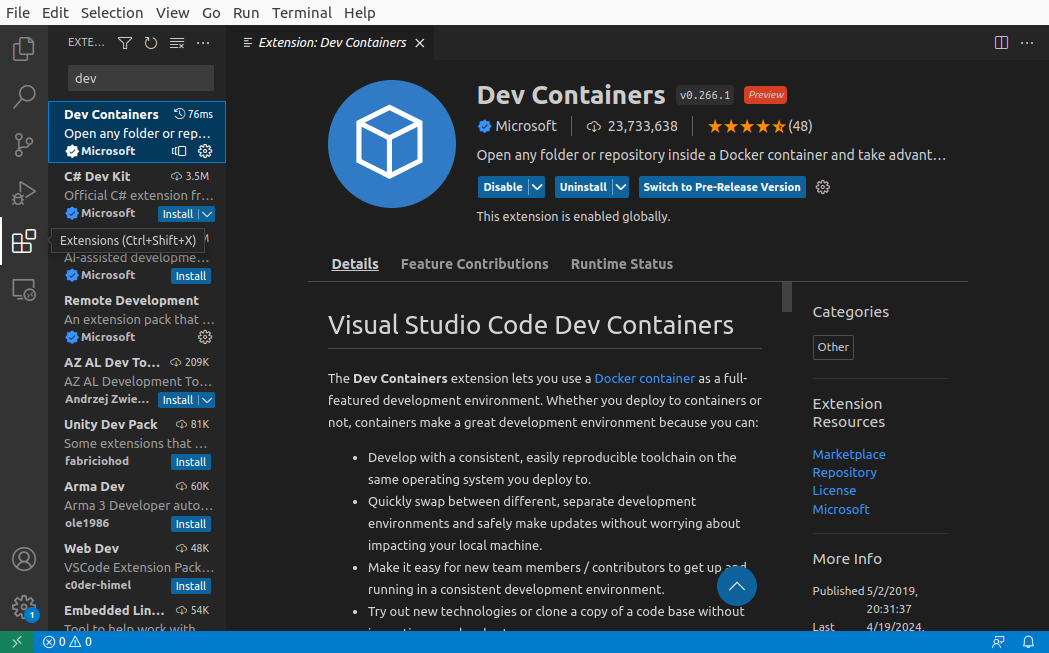
Open VS Code, click on Extensions and search for Dev Containers.
Click on install and wait until the installation is complete (see Fig. 14).

Fig. 14 Installing Dev Containers VS Code Extension
4.1.2. Dev Container example
To request an example configuration for development in the Docker container of the voraus.core //virtual, please contact us on our website www.vorausrobotik.com.
The example contains a 📂.devcontainer folder with all the files required for the VS Code Dev Containers
extension:
📂pioneer-example/
📂.devcontainer/
🖹devcontainer.json
🖹docker-compose.yml
🖹Dockerfile
🖹example.py
🖹...
The
🖹docker-compose.ymlfile describes which Docker containers must be started in which configuration.The
🖹devcontainer.jsonfile describes how VS Code attaches the remote session to the Dev Container.The
🖹Dockerfilecontains instructions that prepare the Dev Container Docker image for development, such as creating the user and the workspace directory.
Files such as 🖹example.py can now be created and executed in the workspace during
development (see Development).
4.1.3. Open Dev Container
First open the folder containing your Dev Container configuration in VS Code.
To subsequently open the folder in the Dev Container press ctrl + shift + p which opens the search function of
VS Code.
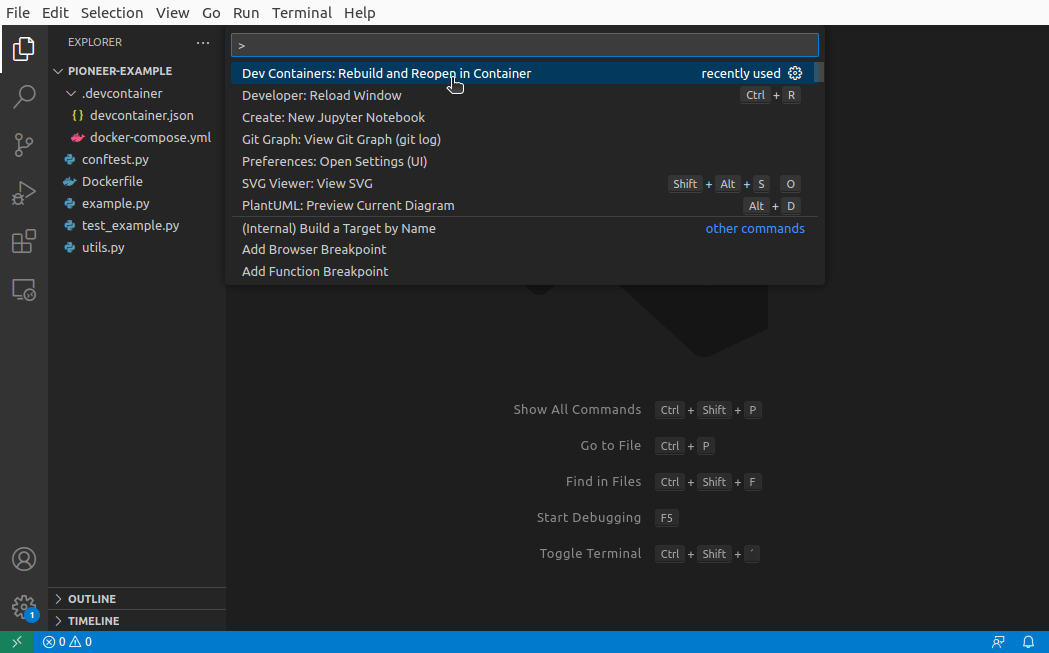
Search for Dev Containers: Rebuild and Reopen in Container and click on it, as shown in
Fig. 15.

Fig. 15 Reopen current Workspace in Container
The current workspace will now be loaded into the newly created Docker container. This may take some time.
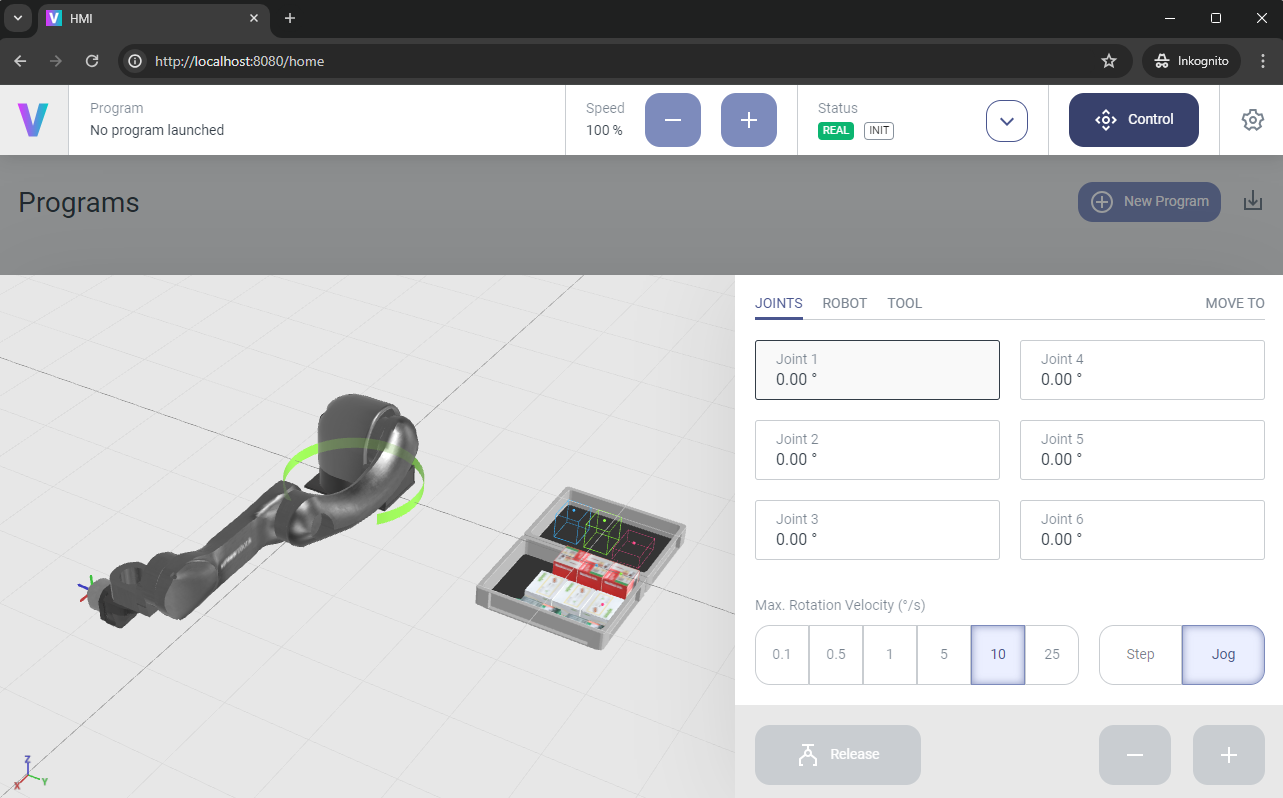
The voraus.operator of the voraus.core //virtual can be accessed via localhost:8080 with your web browser, as shown in Fig. 16.

Fig. 16 The voraus.operator of the voraus.core //virtual
4.1.4. Select Python Interpreter
If VS Code does not recognize the Python interpreter by itself,
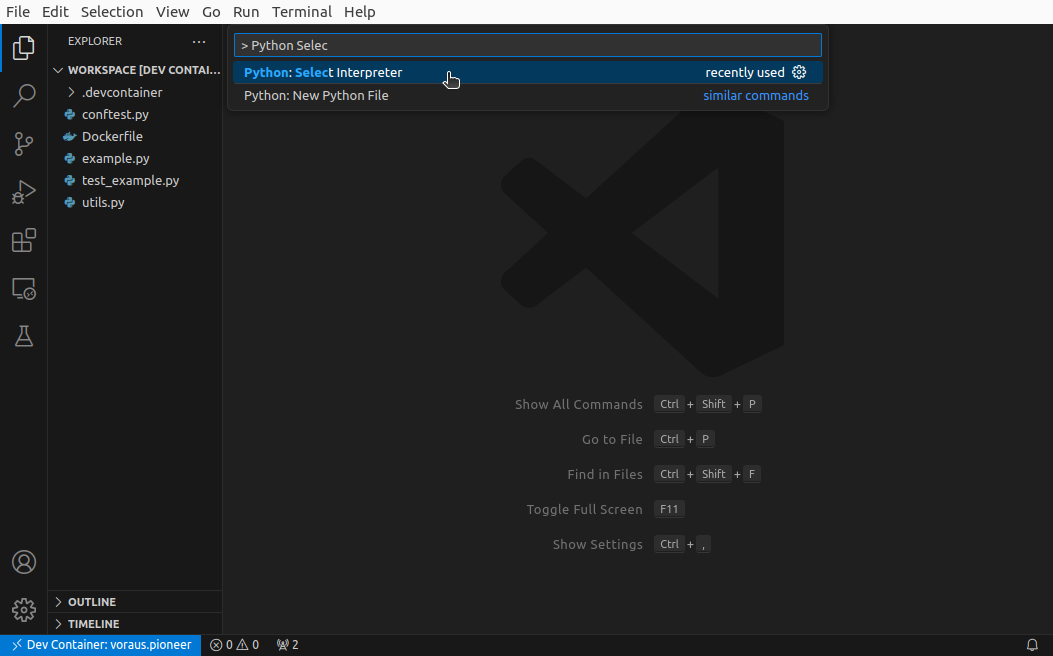
press ctrl + shift + p, search for Python: Select Interpreter and click on it
(see Fig. 17).

Fig. 17 VS Code Python: Select Interpreter Menu
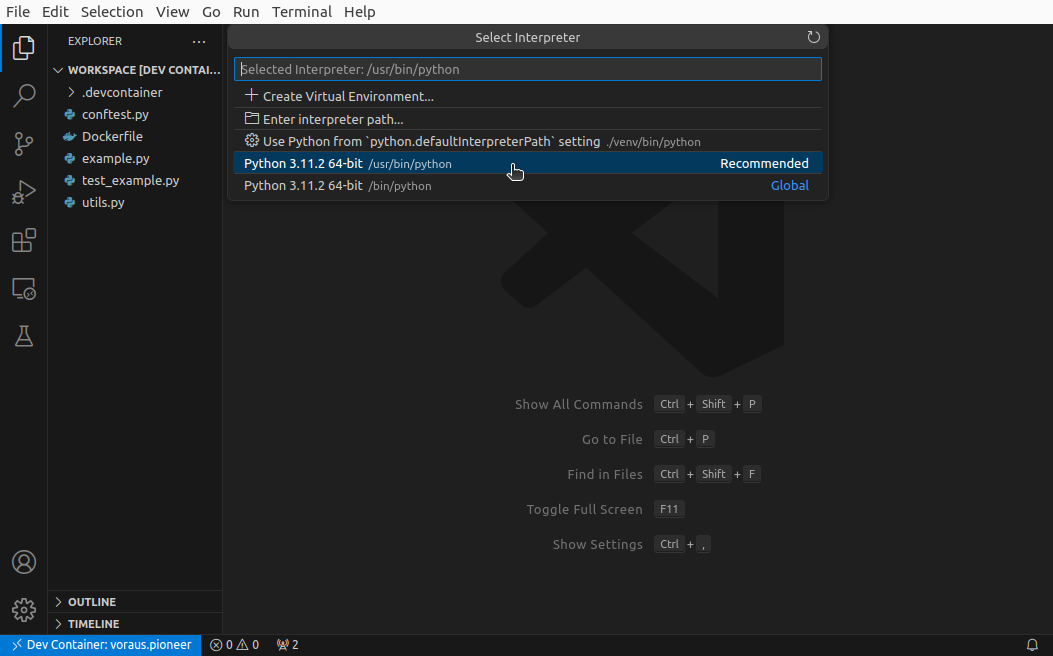
Select /usr/bin/python in the following menu, as shown in Fig. 18. From now on, Python autocompletion, syntax highlighting and type hinting are available to you.

Fig. 18 VS Code Python: Select Python Interpreter from Docker Container
4.1.5. Leave Dev Container
When you are finished with the development, you can leave the Dev Container by pressing ctrl + shift + p,
searching for Dev Containers: Reopen Folder Locally and clicking on it.